こんにちは。シンです。今日は日曜日に働いた分の代休でお休みをもらっています(^^)
システムエンジニアの待遇もだいぶ変わってきました。
先日当ブログをSSL対応したのですが、記事によってはSSLがキチンと適用されない様子…。Google Chromeで確認するとアドレスバーに「保護された通信」が表示されない。そんな場合の対応方法です。
大抵の場合、SSL通信(https://)していない、通常のhttp通信でアクセスしているコンテンツがページの中に含まれていることが原因です。
1.コンソールを確認しましょう!
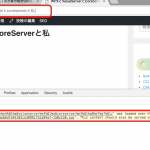
Google Chromeでアドレスバーに「保護された通信」と表示されないページを開いて、右クリックして[検証]を選択します。Macの方は2本指でトラックパッドをタップして[検証]を選択するか、[表示]→[開発/管理]→[デベロッパーツール」を選択します。
「Mixed Contents」と書かれていたら、https通信と、http通信両方でコンテンツをサーバーに取得しにいっています。サクッとリンクを直しましょう!
2.プラグインを使って一括で修正します!
wordpressの「Search Regex」というプラグインを使って、一括で修正しましょう!
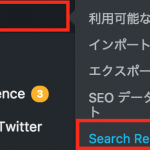
インストールが終わったら、Wordpressのサイドバーから[ツール]→[Search Regex]を選択します。
3.http通信をしている記事を検索します!
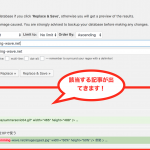
検索キーワードに「http://」を入力して該当の記事を検索します。SSLを適用したばかりの方は殆どの記事のリンクを「http://〜」で書いていると思いますのでたくさん出てくるはず…。
4.一括置換します!
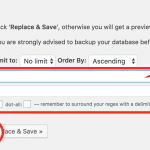
たくさん出てきました!ざっと確認して問題ないければ、「Replace&Save」ボタンを押すと一括置換してくれます!
5.ほらこの通り!
先程まで「保護された通信」がアドレスバーに表示されていませんでしたが、この対応で表示されるようになりました!SSL対応した後は、Google Chromeを使ってアドレスバーを少し注意して見てみると良いと思います。
これでも改善しない場合、プラグインの中に含まれているリンクに「http://〜」が含まれている可能性があります。一旦すべてのプラグインの有効化を外して確認してみましょう!
では良い週末を~。
[adsense]